hexo下yilia主题博客个性化自定义
我的博客采用的hexo下的yilia主题,这篇文章记录一下自己折腾配置博客的方法和经过。
首先是创建博客的基本的几个命令 1
2
3
4
5hexo g # 生成博客网页文件
hexo s # 本地预览博客,打开本地网址http://localhost:4000/进行预览
hexo d # 上传网页文件到github
hexo new post "Article Title" # 新建一篇博客
hexo cl && hexo g && hexo s # 一步实现清除重构本地预览
yilia主题下的截断功能及优化
一篇文章太长,不需要将其全部显示出来,在yilia主题下,我们只需要在我们的markdown文件中需要截断的地方插入<!-- more -->就可以实现阶段了。
但是这个时候发现,在截断的地方会有一个more>>的标志出现,与展开全文重复了

为了去除这个more>>,在themes/_config.yml,修改excerpt_link参数:
1 | excerpt_link:之后的more单词换成空格 |
优先级配置
修改根目录配置文件/_config.yml,top值-1标示根据top值倒序(正序设置为1即可),同样date也是根据创建日期倒序。
1 | index_generator: |
在左边栏显示总文章数
将themes\yilia\layout_partial\left-col.ejs文件的
1 | <nav class="header-menu"> |
后面加上
1 | <nav> |
添加网站流量计数功能
在
_config.yml中添加1
2busuanzi:
enable: true将themes/yilia/layout/_partial/footer.ejs替换为一下代码
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19<footer id="footer">
<div class="outer">
<div id="footer-info">
<div class="footer-left">
© <%= date(new Date(), 'YYYY') %> <%= config.author || config.title %>
</div>
<div class="footer-right">
<a href="http://hexo.io/" target="_blank">Hexo</a> Theme <a href="https://github.com/litten/hexo-theme-yilia" target="_blank">Yilia</a> by Litten
</div>
</div>
<div calss="count-span">
<span id="busuanzi_container_site_pv">
总访问量: <span id="busuanzi_value_site_pv"></span>
</div>
</div>
</footer>
<script async src="//busuanzi.ibruce.info/busuanzi/2.3/busuanzi.pure.mini.js"></script>打开
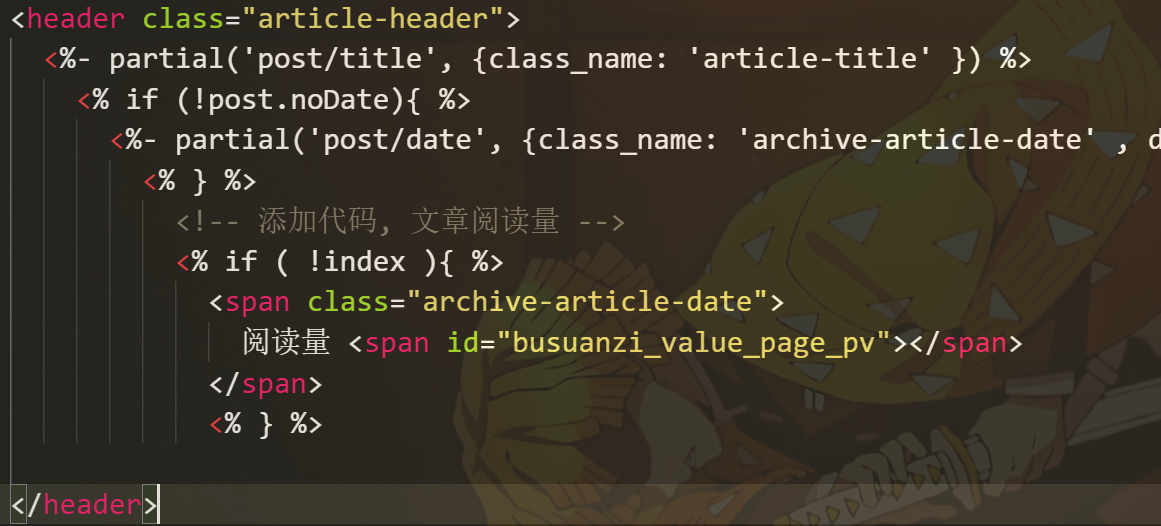
\themes\yilia\layout\_partial\article.ejs,在<header class="article-header">里加入以下代码:1
2
3
4
5
6<!-- 添加代码 访问统计 -->
<% if ( !index ){ %>
<span class="archive-article-date">
阅读量 <span id="busuanzi_value_page_pv"></span>
</span>
<% } %>

参考资源: Hexo个人博客之yilia主题阅读量和文章字数统计
添加字数统计和阅读时长功能
安装hexo-wordcount
在终端中博客目录下输入命令(安装wordcount插件)
1
npm i –save hexo-wordcount
配置修改
在theme_partial.ejs文件:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19<div style="margin-top:10px;">
<span class="post-time">
<span class="post-meta-item-icon">
<i class="fa fa-keyboard-o"></i>
<span class="post-meta-item-text"> 字数统计: </span>
<span class="post-count"><%= wordcount(post.content) %>字</span>
</span>
</span>
<span class="post-time">
|
<span class="post-meta-item-icon">
<i class="fa fa-hourglass-half"></i>
<span class="post-meta-item-text"> 阅读时长: </span>
<span class="post-count"><%= min2read(post.content) %>分</span>
</span>
</span>
</div>在
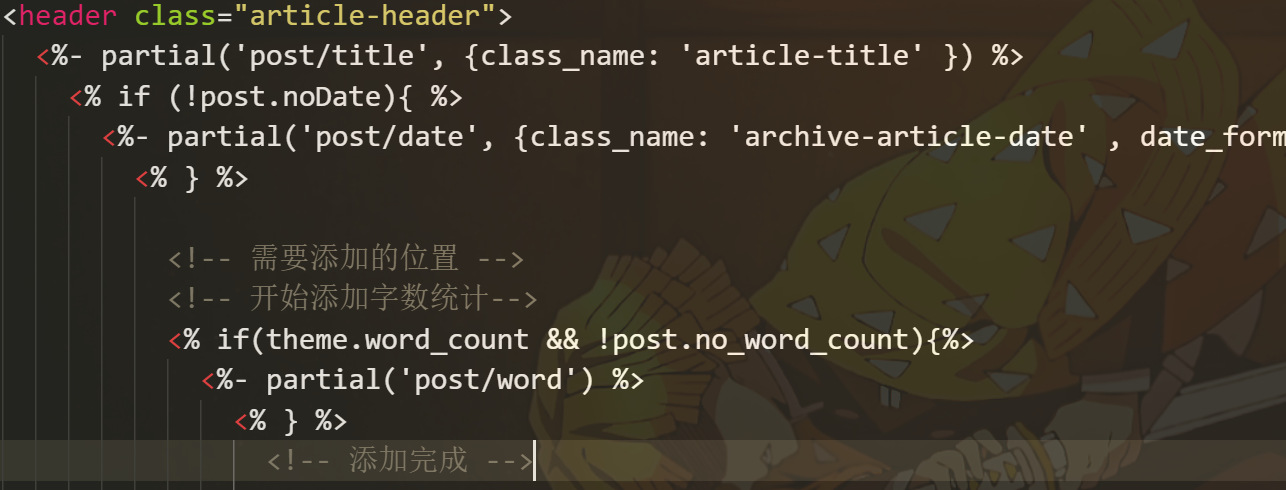
\themes\yilia\layout\_partial\article.ejs中添加1
2
3
4
5
6<!-- 需要添加的位置 -->
<!-- 开始添加字数统计-->
<% if(theme.word_count && !post.no_word_count){%>
<%- partial('post/word') %>
<% } %>
<!-- 添加完成 -->
参考资源: Hexo个人博客之yilia主题阅读量和文章字数统计
Live 2D看板娘
在博客的根目录运行以下命令:
1 | npm install --save hexo-helper-live2d |
安装想要的live2d动画人物模型
1 | npm install live2d-widget-model-haru |
live2d-widget-model-haru这个是一个动画的样式model,你可以在网上搜到很多。
安装成功后,你可以在你的博客根文件夹/node_modules/底下找到live2d-widget-model-haru这个文件夹。模型可以在live2d-widget-models中找到。
修改根目录下的配置文件
1 | # 7.live2d配置宠物 |
参考资料:
hexo-添加Live2d看板动画 (添加宠物)- yaliya 主题 一个小坑
yilia替换背景
首先,左侧栏替换背景
找到themes/yilia/layout/_partial/left-col.ejs,将
1 | <!-- <div class="overlay" style="background: <%= theme.style && theme.style.header ? theme.style.header : defaultBg %>"></div> --> |
注释掉,然后在themes\yilia\source\main.0cf68a.css中修改样式,注释掉原有的背景颜色
1 | .left-col { |
然后,右侧主题区域替换背景。这里调整的是右侧显示文章的区域。在这里如果将代码作一下变化,那么右侧文章区域就会呈现半透明的状态。我为了简洁,还是选择这块区域呈现出不透明的状态。
1 | .article { |
接下来有两个地方需要注意,一个是.mid-col中的背景和body中的背景
1 | .mid-col { |
1 | body { |
这两处都需要把背景注释掉,否则会遮挡背景图片导致图片无法显示。
然后在body中设置背景图片(和上面的body不是一个body,可以使用vscode中的搜索功能搜索)
1 | body { |
目前左侧栏的背景成功更改了,但是右侧区域的背景还是没有成功更改。
参考资料:
修改翻页不能正确显示的bug
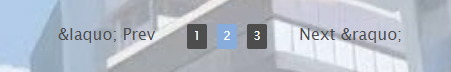
默认的Yilia主题下的翻页会有bug,在主页下的上下翻页会有如下的bug,HTML的特殊符号无法正确显示。

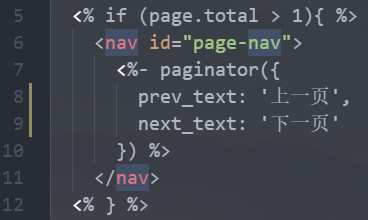
强迫症看着非常难受,索性直接改成中文上一页和下一页,找到yilia/layout/_partial/archive.ejs分别修改第8,9行和第37,38行,如下图:

修改完之后,再找到文件yilia/layout/_partial/script.ejs,搜索« Prev和Next »并且删除,然后本来的Prev和Next就变成了“上一页”和”下一页“。参考软件 |
hexo博客主题yilia上一页下一页显示的问题_RyanCYK的计算机世界-CSDN博客
Gitalk 评论
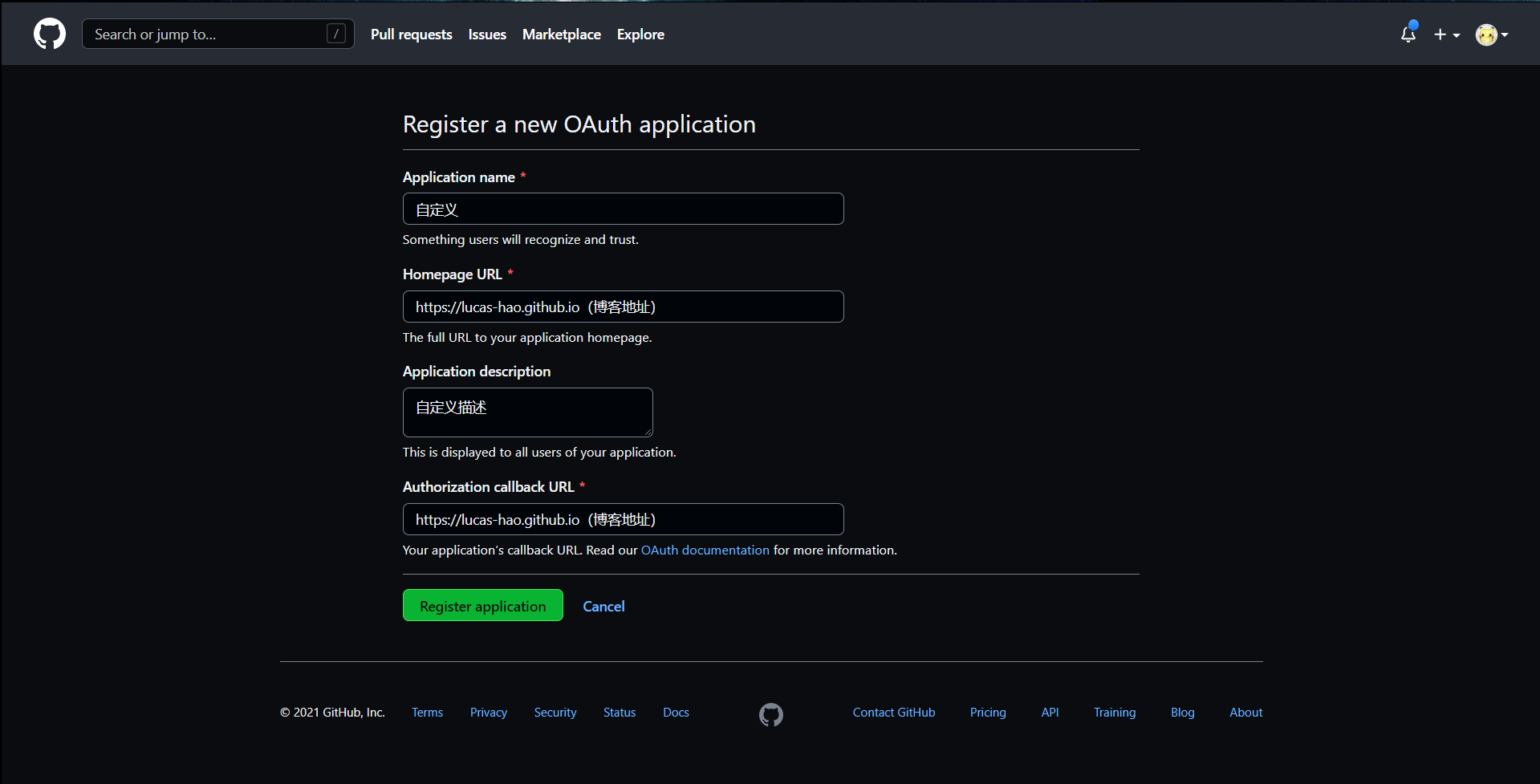
在New OAuth Application (github.com)中进行注册,如下图:

注册好之后,就可以得到Client ID和Client Secret,然后我们需要创建一件仓库用来承接gitalk的评论。
在主题下的_config.yml中找到gitalk配置
1 | gitalk: |
然后重新部署博客页面就可以看到评论区出现了
参考资料:3-hexo评论设置 | 叶落阁 (yelog.org) 这个博主的yilia还蛮全面的
在使用的时候发现了以下异常,Gitalk出现Error:Validation
Failed问题,经过查询发现这是由于Gitalk的id有长度限制,而在yilia中默认是将通过url设置为id,所以很容易长度超过50,解决办法:我们可以把id设置为文章标题,这样子就不容易超过50了。修改yilia/layout/_partial/post/gitment.ejs,第6行修改为id: "<%=post.title%>",问题解决。